Лекція 5. КОЛІР ФОНУ І ТЕКСТУ
Лекція 5. КОЛІР ФОНУ І ТЕКСТУ
При створенні сторінок можна використати теги з атрибутами, які впливають на колір фону і тексту сторінки.
Колір фону і тексту може задаватись шістнадцятковими значеннями RRGGBB (Red, Green, Blue) червоного, зеленого і синього кольорів відповідно або позначеннями кольорів англійською мовою. Яскравість кожної складової вимірюється цілим числом, яке у десятковій системі числення знаходиться у межах від 0 до 255, а в шістнадцятковій може приймати значення від 0 до 9 і від A до F. Значення 00 є мінімальним, а FF - максимальним, наприклад:
Червоний Red #FF0000
Зелений Green #00FF00
Синій Blue #0000FF
Застосовуючи різні значення інтенсивності червоного, зеленого і синього кольорів, можна одержати такі відтінки:
darkblue #00008B
greenyellow #ADFF2F
lightcoral #F08080
tomato #FF6347
У Додатку 2 наведено таблицю англійських назв кольорів і відповідні коди RGB.
Тег <BODY> містить список додаткових параметрів, які управляють використанням фонових зображень і визначають кольори гіпертекстових посилань і тексту.
Атрибути тегу <BODY>
BGCOLOR Задає колір фону
TEXT Задає колір тексту
BACKGROUND Визначає зображення, яке використовується як фонове
Для визначення кольору фону документа тег <BODY> записується таким
чином (атрибуту BGCOLOR можуть бути задані як RGB-коди, так і безпосередньо назви кольорів англійською мовою):
<BODY BGCOLOR=#FF0000> або
<BODY BGCOLOR=RED> - фон документа буде червоного кольору.
<BODY TEXT=#FF0000> або
<BODY TEXT=RED> - колір тексту в документі буде червоним.
Атрибути можуть бути записані одночасно:
<BODY BGCOLOR=RED TEXT=WHITE> - колір фону червоний,
колір тексту - білий.
Для зміни кольору абзацу або будь-якого слова в тексті можна скористатись атрибутом COLOR тега <FONT>… </FONT>:
<FONT COLOR=#FF0000>
або
<FONT COLOR= RED >.
Примітка. У випадку, якщо є потреба створити колір, коду і назви якого немає у наведених довідкових матеріалах, можна скористатись будь-яким графічним редактором (в тому числі, і найпростішим - PAINT). У кожному графічному редакторі є палітра для “змішування кольорів”, де можна дізнатись про інтенсивність трьох складових будь-якого кольору, представлену у десятковій формі. Щоб одержати їх шістнадцяткові значення, слід скористатись Калькулятором – стандартною програмою Windows.
Для цього необхідно:
- завантажити PAINT;
- увійти в пункт меню Палитра-Изменить палитру -Определить цвет;
- користуючись повзунками, обрати потрібний колір і відтінок;
- завантажити Калькулятор;
- перевести його у розширений режим Вид-Инженерный;
- ввести інтенсивність кольору (наприклад, червоний колір має інтенсивість 226) і перейти на шістнадцяткове числення (режим Hex): у віконці калькулятора буде написано Е2 – це шістнадцяткове значення деяткового 226;
- перейти у десятковий режим – ввести наступний код інтенсивності кольору – перейти у режим Hex і таким чином визначити інтенсивність всіх трьох складових.
Графічне зображення як фон
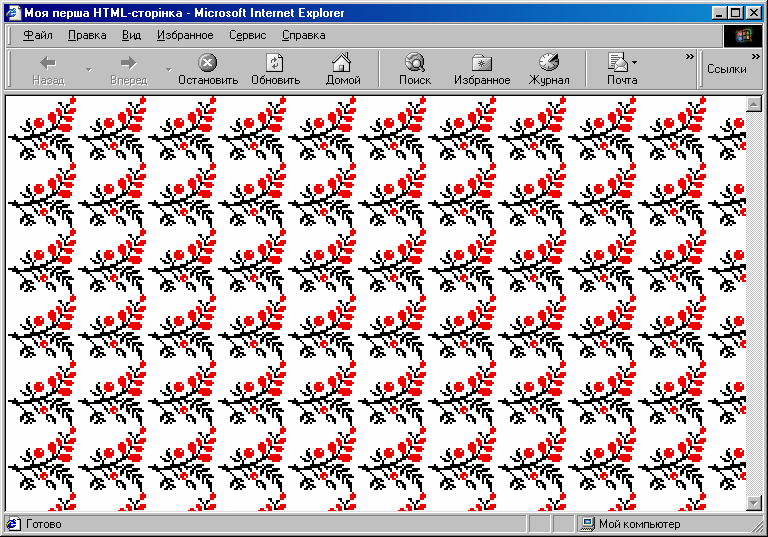
При необхідності можна використати зображення (графічний файл) як фон для сторінки. Зображення, використане як фон, мозаїкою, багаторазово повторюється в робочому вікні і заповнює його.
WWW-браузери підтримують обмежену кількість форматів файлів для вбудованих зображень, і не всі браузери можуть відображати кожен з цих форматів у вікні HTML-документа. Два найбільш популярних формати, які підтримуються Internet Explorer і більшістю інших браузерів – формати GIF і JPEG (графічні файли у цих форматах мають розширення *.GIF і *.JPG).
Графічний формат GIF - найбільш популярний формат використання вбудованих зображень у WWW-сторінки, оскільки він підтримується всіма графічними браузерами. Файли у цьому форматі можуть містити максимум 256 кольорів. Це також єдиний формат, який підтримує прозорість кольору і дозволяє стискання без втрати якості. Формат широко застосовується для створення різних елементів Web-сторінок: кнопки, іконки, банери, анімаційні зображення та інші швидкозавантажувані зображення із низькою кольоровою палітрою.
Формат JPEG був розроблений як засіб для стискання зображень з палітрою на 16,7 млн. можливих кольорів. Можливість роботи з повноцінною палітрою обумовлює перевагу JPEG над GIF при демонстрації сканованих фотографій, картин, малюнків та інших зображень. При стисканні файлу відчуваються втрати якості зображення. Великий розмір файлів обумовлює їх повільне завантаження на Web-сторінці.
Для використання зображення як фону необхідно вказати шлях до файлу на диску, по якому знаходиться зображення. Наприклад, зображення знаходиться у файлі 008.gif у папці IMG на диску С:. В цьому випадку тег <BODY> з атрибутом встановлення фонового зображення буде записаний таким чином:
<BODY BACKGROUND=”C:/IMG/008.GIF”>.
У випадку, якщо файл зображення знаходиться у тій же папці, що і HTML-документ, шлях до файла можна не вказувати, просто вказати його ім’я (як у наведеному нижче прикладі).
ПРИКЛАД
Файл у форматі HTML:
<HTML>
<HEAD>
<TITLE>Моя перша HTML-сторінка</TITLE>
</HEAD>
<BODY BACKGROUND=”008.gif”>
</BODY >
</HTML>
Відображення файла програмою-браузером:
|