Нова практична 1
Метою даної практичної роботи буде генерація головної сторінки з використанням блоків, та формування головного меню. Будемо використовувати шаблон сайту створений Вам раніше. В практичній роботі будемо опиратися на «полегшений» шаблон із сайту getbootstrap, нам для прикладу вистачить.
І так для полегшення ми спростимо функції і структуру БД, ми не робимо реально робочий проект на який будуть заходити пару сотень людей в день, а для наочності нам вистачить. Отже визначаємось із структурою БД. Нам будуть потрібні (можливо не на цій практичній роботі, на слідуючих) такі таблиці:
· Block – будемо зберігати тут блоки, і наша сторінка по мірі необхідності буде брати звідси тексти блоків. Зараз описуємо лише вид блоку html (приклад нижче) 
· Menu – зберігатись будуть різноманітні меню, структура буде (поки що, немає гарантії що в подальших практичних не зміниться) такою 
· Page – тут будуть зберігатися тексти сторінок (статті). Лише головна сторінка буде мати окремий шаблон
· Product – тут будуть зберігатися описи товарів і додаткових їх характеристик
· Router – таблиця в якій будуть міститися залежності шляху та типу матеріалу, тобто якщо користувач прийшов за посиланням «Чорні_Носки» то в цій таблиці буде міститися що система має «віддати» користувачу, може опис товару, а може це бути і стаття про товар.
Три останні таблиці в практичний використовуватися не будуть, тому структуру ми прибережемо для наступних практичних робіт. Також поки що ми не розглядаємо таблиці адміністративної частини, щоб поки що не заплутатись.
І так, структура двох потрібних нам таблиць буде мати вигляд:
Таблиця тля блоків
CREATE TABLE `block` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`title` varchar(512) DEFAULT NULL,
`block` text,
`type` varchar(128) NOT NULL,
`block_name` varchar(128) DEFAULT NULL,
PRIMARY KEY (`id`),
UNIQUE KEY `id_UNIQUE` (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=7 DEFAULT CHARSET=utf8;
Таблиця для меню
CREATE TABLE `menu` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`name` varchar(512) DEFAULT NULL,
`link` varchar(512) DEFAULT NULL,
`menu` varchar(32) NOT NULL,
PRIMARY KEY (`id`),
UNIQUE KEY `id_UNIQUE` (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=4 DEFAULT CHARSET=utf8;
Дані таблиць наводити не доцільно, так як у Вас свій магазин, із своїми блоками та товарами – вони не співпадуть.
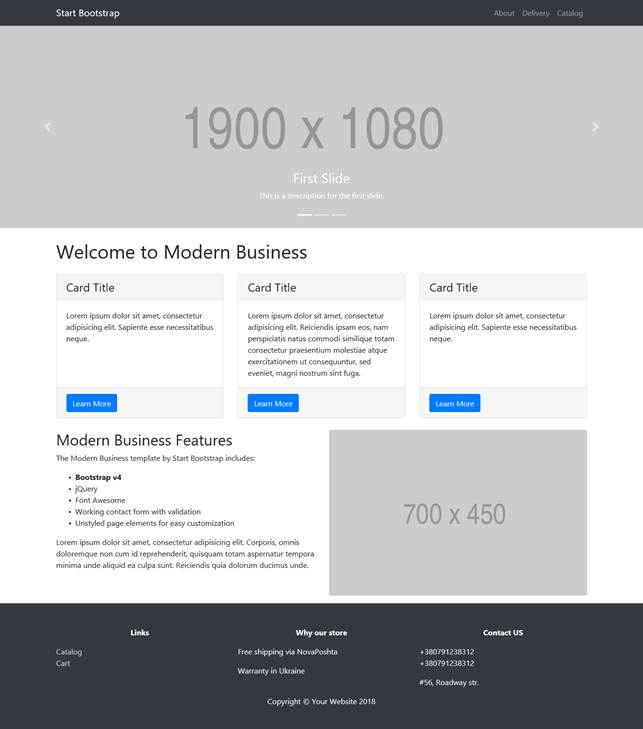
Тепер переходимо до шаблону сторінки, як вже було сказано, був взятий безкоштовний шаблон, і, він був перероблений до такого вигляду:

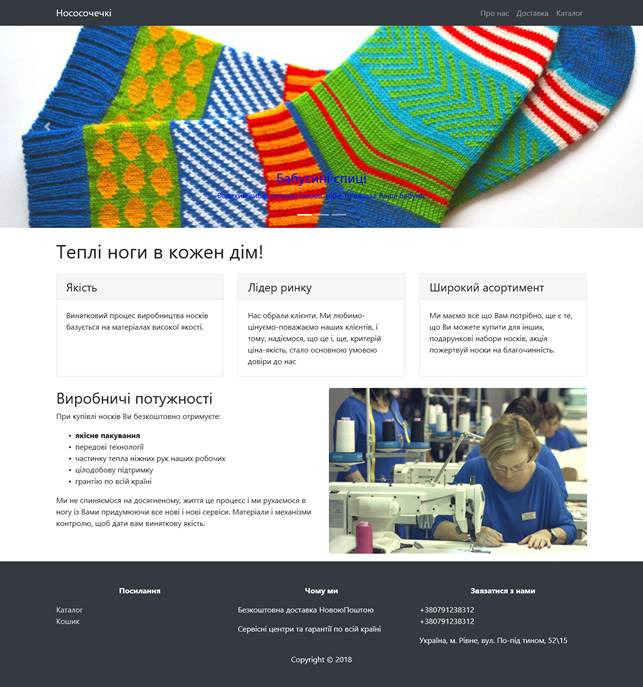
Було вирішено трансформувати даний шаблон в магазин носків, отже після зміну контенту сторінки вийшло таке:

Тепер наведемо html код із деякими поясненнями, нам потрібно знати що буде лишатися у вигляді статичної сторінки, а де саме будуть місця, які будуть вивантажуватися із БД, наприклад, як блоки.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Носкі в яких є душа</title><!-- Назву сторінки будемо брати із файлу налаштувань -->
<!-- Bootstrap core CSS -->
<link href="templates/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="templates/css/modern-business.css" rel="stylesheet">
</head>
<body>
<!-- Navigation -->
<nav class="navbar fixed-top navbar-expand-lg navbar-dark bg-dark fixed-top">
<div class="container">
<a class="navbar-brand" href="/index.php">Нососочечкі</a><!-- Назву сайту будемо брати із файлу налаштувань -->
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<!-- Меню будемо брати із таблиці меню -->
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#">Про нас</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Доставка</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Каталог</a>
</li>
</ul>
<!-- Кінець меню -->
</div>
</div>
</nav>
<header>
<!-- Блок слайд шоу будемо брати із таблиці блоків -->
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<!-- Slide One - Set the background image for this slide in the line below -->
<div class="carousel-item active" style="background-image: url('templates/images/slide1.jpg')">
<div class="carousel-caption d-none d-md-block" style="color:blue;">
<h3>Бабусині спиці</h3>
<p>Великий вибір вязаних носків, ніби-то вязала Ваша бабуня.</p>
</div>
</div>
<!-- Slide Two - Set the background image for this slide in the line below -->
<div class="carousel-item" style="background-image: url('templates/images/slide2.jpg')">
<div class="carousel-caption d-none d-md-block" style="color:blue;">
<h3>Тільки спорт</h3>
<p>Життя - рух та боротьба, воно несеться на шаленій швидкості. Спортивна серія для Вас.</p>
</div>
</div>
<!-- Slide Three - Set the background image for this slide in the line below -->
<div class="carousel-item" style="background-image: url('templates/images/slide3.jpg')">
<div class="carousel-caption d-none d-md-block" style="color:blue;">
<h3>Жіноча серія</h3>
<p>Кохання велике почуття, але зігріти ноги - не вистачить. Жіноча утеплена серія.</p>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<!-- Кінець слайд шоу -->
</header>
<!-- Page Content -->
<div class="container">
<h1 class="my-4">Теплі ноги в кожен дім! <!-- Заголовок блоку переваг --></h1>
<!-- Marketing Icons Section -->
<div class="row">
<!-- Блок переваг -->
<div class="col-lg-4 mb-4">
<div class="card h-100">
<h4 class="card-header">Якість</h4>
<div class="card-body">
<p class="card-text">Винятковий процес виробництва носків базується на матеріалах високої якості.</p>
</div>
</div>
</div>
<div class="col-lg-4 mb-4">
<div class="card h-100">
<h4 class="card-header">Лідер ринку</h4>
<div class="card-body">
<p class="card-text">Нас обрали клієнти. Ми любимо-цінуємо-поважаємо наших клієнтів, і тому, надіємося, що це і, ще, критерій ціна-якість, стало основною умовою довіри до нас</p>
</div>
</div>
</div>
<div class="col-lg-4 mb-4">
<div class="card h-100">
<h4 class="card-header">Широкий асортимент</h4>
<div class="card-body">
<p class="card-text">Ми маємо все що Вам потрібно, ще є те, що Ви можете купити для інших, подарункові набори носків, акція пожертвуй носки на благочинність.</p>
</div>
</div>
</div>
<!-- Кінець блоку переваг -->
</div>
<!-- /.row -->
<!-- Features Section -->
<div class="row">
<!-- Блок «фішок» -->
<div class="col-lg-6">
<h2>Виробничі потужності</h2>
<p>При купівлі носків Ви безкоштовно отримуєте:</p>
<ul>
<li>
<strong>якісне пакування</strong>
</li>
<li>передові технології</li>
<li>частинку тепла ніжних рук наших робочих</li>
<li>цілодобову підтримку</li>
<li>грантію по всій країні</li>
</ul>
<p>Ми не спиняємося на досягненому, життя це процесс і ми рухаємося в ногу із Вами придумюючи все нові і нові сервіси. Матеріали і механізми контролю, щоб дати вам виняткову якість.</p>
</div>
<div class="col-lg-6">
<img class="img-fluid rounded" src="templates/images/frontpage-img.jpg" alt="">
</div>
<!-- Кінець блоку «фішок» -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<div style="height:1em;"></div>
<!-- Footer -->
<footer class="py-5 bg-dark">
<div class="container">
<div class="row"><style>footer div.container div a {color:rgba(217, 219, 222, 1);}</style>
<div class="col-lg-4" style="color:white;">
<!-- Перший блок підвалу -->
<p style="text-align:center;"><strong>Посилання</strong></p><p><a href="#">Каталог</a><br /><a href="#">Кошик</a></p>
<!-- Кінець першого блоку підвалу -->
</div>
<div class="col-lg-4" style="color:white;">
<!-- Другий блок підвалу -->
<p style="text-align:center;"><strong>Чому ми</strong></p><p>Безкоштовна доставка НовоюПоштою</p><p>Сервісні центри та гарантії по всій країні</p>
<!-- Кінецб другого блоку підвалу --></div>
<div class="col-lg-4" style="color:white;">
<!-- Третій блок підвалу -->
<p style="text-align:center;"><strong>Звязатися з нами</strong></p><p>+380791238312<br />+380791238312</p><p>Україна, м. Рівне, вул. По-під тином, 52\15</p>
<!-- Кінець третього блоку підвалу -->
</div>
</div>
<p class="m-0 text-center text-white">Copyright © 2018</p>
</div>
<!-- /.container -->
</footer>
<!-- Bootstrap core JavaScript -->
<script src="templates/vendor/jquery/jquery.min.js"></script>
<script src="templates/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
</body>
</html>
Отже все вище помічене зеленим кольором потрібно перенести у файл налаштувань і до БД таблиць меню та блоків. Не дивлячись на те, що це (принаймні зараз) статичний контент і, здавалося б, що навіщо з ним гратися можна залишити все так як є, але, якщо припустити, що магазин може змінити адресу, або відкрити ще один офіс, то тоді, наприклад, доведеться правити «підвал» у всіх шаблонах, а так просто змінюємо текст блоку у БД. До того всього в подальшому можна створити адміністративну частину сайту, де дати можливість змінювати блоки без правки, безпосереднього коду сторінки.
Тепер коли ми розібралися із блоками та меню, визначили структуру таблиць БД, перейдемо безпосередньо до реалізації на РНР. Для наочності ми код розіб’ємо по файлах, кожен із яких буде відповідати за певну дію (хоча на даному етапі в нас там буде по одній функції, але ми покращимо розуміння коду, та згодом буде місце куди рости)
Перше що ми зробимо це перейменуємо розширення наших файлів сторінок із *.html в *.php та помістимо в папку templates. Будьте пильними, якщо ваша сторінка спирається на каскадні таблиці стилів, або яваскрипти, потрібно буде дописати до шляху папку templates. Це дасть нам вільний кореневий каталог сайту, так як нам потрібно перекрити файл index.php для коректного завантаження і так ще декілька дрібниць які ми з’ясуємо згодом, і того у нас в кореневому каталозі мають міститися такі файли:
· settings.php буде містити службові константи такі як логін/пароль до БД
· database.php реалізує елементарні методи з’язку із БД
· menu.php - реалізує генерацію меню з таблиці БД
· menu_template.php - файл шаблонів меню (різні меню меню можуть бути по різному оформлені)
· block.php - функції роботи із блоками
· index.php - завантажувач нашого сайту, буде приймати рішення що віддавати користувачу в залежності від адреси
Файли розміщені в порядку важливості роботи сайту. Почнемо розгляд із фалу settings.php. Тут будуть міститися лише службові константи, які недоцільно зберігати у БД
<?php
$dbname="the_shop";//БД сайту
$dbuser="root";//логін
$dbpassword="********";//пароль
$dbserver="127.0.0.1";//адреса серверу
$sitename="Нососочечкі";//назва сайту
$sitetitle="Носкі в яких є душа";//заголовок сторінок сайту
?>
Файл database.php, реалізує підключення до БД та екранує значення БД
<?php
require_once("settings.php");//підключаємо файл налаштувань
$mysqli = new mysqli($dbserver,$dbuser,$dbpassword,$dbname); //підключаємось до серверу БД
if (mysqli_connect_errno()) {//трапилася помилка
printf("MYSQL капєц!: %s\n", mysqli_connect_error());//виводимо помилку
exit();//далі роботу продовжувати не будемо
}
function mysql_escape($s) {//функція екранування даних БД
global $mysqli; //зв’язуємося із вже існуючим підключенням БД
return $mysqli->escape_string($s); //повертаємо екранований рядок
} //кінець процедури
?>
Файл menu.php.
<?php
require_once("database.php");//підключаємо файл роботи із БД
require_once("menu_template.php");//підключаємо шаблони меню
function get_menu($menu_name) {//функція поверне готове меню по службовій назві
global $mysqli; //зв’язуємося із вже існуючим підключенням
$res=$mysqli->query("SELECT * FROM `menu` WHERE `menu`='".mysql_escape($menu_name)."';"); // «витягуємо» потрібні елементи меню
$items=array();// створюємо порожній масив для збереження елементів меню
while ($row=$res->fetch_assoc()){//перебираємо результат запиту
$items[]=array('link'=>$row['link'],'name'=>$row['name']); //додаємо до елементів меню назву та посилання
}
return $menu_name($items); //викликаємо функцію темізації елементів меню,передаючи в неї масив елементів,а вона нам поверне html код. Назва функції має співпадати із службовою назвою меню і міститися в наступному файлі
}
?>
Файл menu_template.php, містить шаблони меню.
<?php
function main_menu($item){ //функція обробки меню main_menu головного меню
$o="<ul class=\"navbar-nav ml-auto\">\n";//починаємо список
foreach ($item as $itm) {//перебираємо по черзі передані нам елементи меню
$o.="<li class=\"nav-item\">\n";//додаємо елемент списку
$o.="<a class=\"nav-link\" href=\"".$itm['link']."\">".$itm['name']."</a>\n";//додаємо посилання
$o.="</li>\n";//завершуємо елемент списку
}
$o.="</ul>\n";//закінчуємо список
return $o; // повертаємо меню
}
?>
Файл block.php, буде ввідавати потрібний нам блок, по ідентифікатору із БД.
<?php
require_once("database.php");//підключаємо модуль роботи з БД
function get_block($block_name) {//Поверне нам блок по службовому імені
global $mysqli;//наше зєднання з БД
//виконуємо запит до БД
$res=$mysqli->query("SELECT * FROM `block` WHERE `block_name`='".mysql_escape($block_name)."';");
$block=array();//оголошуємо порожній масив
while ($row=$res->fetch_assoc()) {//перебираємо відповідь запиту
$block['title']=$row['title'];//заповнюємо назву блоку
$block['block']=$row['block'];//заповнюємо вміст блоку
return $block;//повертаємо блок
}
return false; //якщо не повернули вище, то повертаємо невдачу
}
?>
Файл index.php, завантажувач нашого сайту. Поки він буде формувати лише головну сторінку, все інше -згодом.
<?php
ini_set('display_errors', 1);//змушуємо PHP показувати помилки
ini_set('display_startup_errors', 1); // --\\--
error_reporting(E_ALL); // --\\--
require_once("database.php");//підключаємо систему роботи БД
require_once("block.php");//підключаємо систему блоків
require_once("menu.php");//підключаємо систему меню
if (isset($_GET['q'])) {$q=$_GET['q'];} else {$q='/';}
//якщо параметр q не заданий вважаємо що користувач на головній сторінці, тим самим присвоюючи змінній q=/
if ($q=='/') {include("templates/frontpage.php");}//віддаємо головну сторінку
else {
//тут буде міститися код формування статей
//каталогів, товарів в залежності від параметру q
}
?>
Тепер нам лишилося код головної сторінки переробити під нашу систему блоків та меню. Потрібно викинути статичний код html та замінити його відповідними функціями описаними вище. Тепер як ви бачите в наведеному нижче коді лишилася лише структура документу.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title><?php echo $sitetitle;?></title>
<!-- Bootstrap core CSS -->
<link href="templates/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="templates/css/modern-business.css" rel="stylesheet">
</head>
<body>
<!-- Navigation -->
<nav class="navbar fixed-top navbar-expand-lg navbar-dark bg-dark fixed-top">
<div class="container">
<a class="navbar-brand" href="/index.php"><?php echo $sitename;?></a>
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<?php echo get_menu('main_menu');?>
</div>
</div>
</nav>
<header>
<?php $block=get_block('frontpage_slideshow');echo $block['block'];?>
</header>
<!-- Page Content -->
<div class="container">
<h1 class="my-4"><?php $block=get_block('market_block');echo $block['title'];?></h1>
<!-- Marketing Icons Section -->
<div class="row">
<?php echo $block['block'];?>
</div>
<!-- /.row -->
<!-- Features Section -->
<div class="row">
<?php $block=get_block('features_block');echo $block['block'];?>
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<div style="height:1em;"></div>
<!-- Footer -->
<footer class="py-5 bg-dark">
<div class="container">
<div class="row"><style>footer div.container div a {color:rgba(217, 219, 222, 1);}</style>
<div class="col-lg-4" style="color:white;">
<?php $block=get_block('footer_first');echo $block['block'];?></div>
<div class="col-lg-4" style="color:white;">
<?php $block=get_block('footer_second');echo $block['block'];?></div>
<div class="col-lg-4" style="color:white;">
<?php $block=get_block('footer_third');echo $block['block'];?></div>
</div>
<p class="m-0 text-center text-white">Copyright © 2018</p>
</div>
<!-- /.container -->
</footer>
<!-- Bootstrap core JavaScript -->
<script src="templates/vendor/jquery/jquery.min.js"></script>
<script src="templates/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
</body>
</html>
